Chắc hẳn bạn đang tìm kiếm cách tạo Form
mẫu đăng ký chuyên nghiệp. Có nhiều công cụ hỗ trợ việc này. Tuy nhiên, Google Form
vẫn là sự lựa chọn nhiều nhất với tên gọi Google Doc. Điểm chưa được khi sử dụng
dịch vụ này là các mẫu chứa nhiều phần không cần thiết, chưa mang tính cá nhân.
Đó cũng là lý do I Khám Phá chia sẻ kinh nghiệm và kỹ thuật ngày hôm nay.
Xin được mô tả chức năng hoạt động và kết
quả đạt được khi thực hiện thủ thuật này là: Form tạo ra sẽ tinh gọn, chỉ chứa
những nội dung cần thiết. Khi người dùng đăng ký - nhập thông tin và bấm gửi,
Form sẽ tự động hiển thị 1 trang mới khi đăng ký thành công. Thêm vào đó, Mẫu sẽ
tự động gửi 1 email vào địa chỉ được nhập khi đăng ký thông tin. Đây là một trong những cách thức
giúp website của bạn trở nên chuyên nghiệp hơn, rất tiện sử dụng và phù hợp với nhu cầu hiện nay.
Nào, bây giờ chúng ta hãy bắt đầu
Bước 1: Tạo Form
Bạn truy cập vào địa chỉ: https://drive.google.com. Sử dụng tài khoản email google của bạn để đăng nhập (Email này cũng sẽ được sử dụng làm email gửi thư trả lời tự động). Tiếp đến, các bạn thực hiện các thao tác như bên dưới:
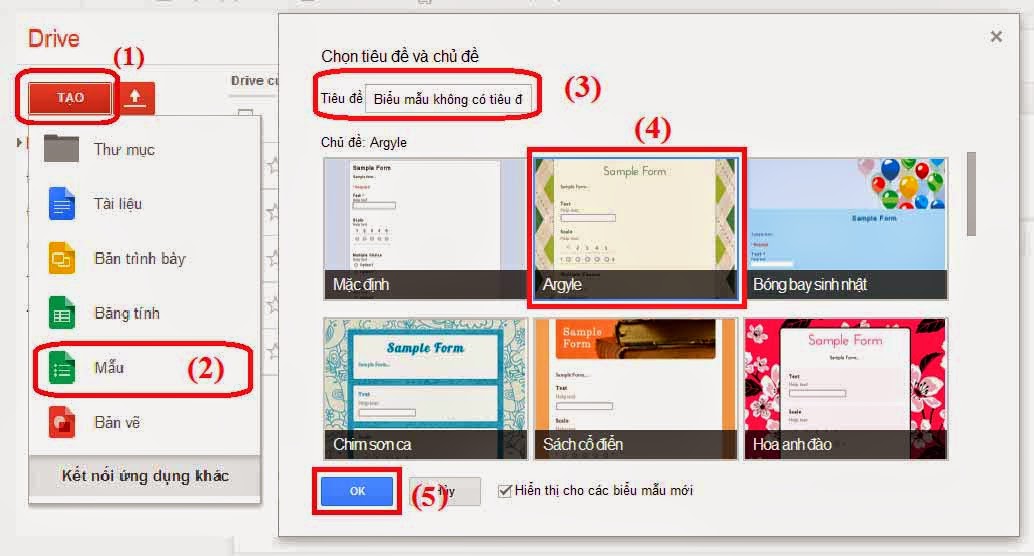
1. Tạo
 |
| Hình 2 - Các bước tạo Form |
2. Mẫu
3. Điền tên Form (chỉ hiển thị
với người quản trị)
4. Chọn mẫu thích hợp
5. Bấm Ok
 |
| Hình 3 - Tùy Chỉnh Form Đăng Ký |
6. Tên Form (Hiển thị với người
dùng)
7. Trường thông tin bạn muốn Khách Hàng nhập
8. Loại câu hỏi. Có nhiều lựa
chọn, bạn chọn loại câu hỏi phù hợp với ý muốn của mình. VD câu hỏi mình lựa
chọn dạng văn bản (TEXT).
9. Dành cho những câu hỏi bắt
buộc. Tick vào nếu bạn muốn người dùng phải điền thông tin.
10. Hoàn thành của một Trường.
11. Trang đích khi người dùng đăng ký thành công!
Đến đây bạn đã cơ bản hoàn thành tạo Form đăng ký hoàn chỉnh. Tuy nhiên bạn cần phải xóa bớt những nội dung thừa để Mẫu Google Doc của bạn trở nên chuyên nghiệp hơn. Bạn tiến hành bước tiếp theo.
Bước 2: Tinh chỉnh Form
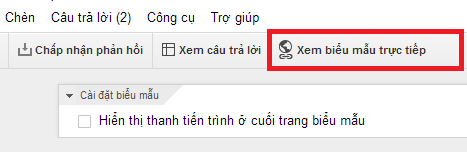
Sau khi hoàn thành xong mục 11 của bước 1, bạn click vào xem biểu mẫu trực tiếp
Sau khi hoàn thành xong mục 11 của bước 1, bạn click vào xem biểu mẫu trực tiếp
 |
| Hình 4 - Biểu tượng xem biểu mẫu trực tiếp |
1. Khi xuất hiện mẫu bạn đã tạo, nhấn tổ hợp phím Ctrl + U để xem nguồn
trang.
2. Khi đã xuất hiện nguồn trang, bạn bạn tiếp tục nhấn tổ hợp Ctrl + F, tìm dòng lệnh sau
và copy toàn bộ dòng lệnh từ <form>......</form>.
3. Vào trang quản trị Blogspot à chọn mục bài đăng mới à Viết dưới dạng HTML và dán hết đoạn
code vừa tạo xong vào.
Chuyển bài viết lại sang chế độ bình thường, xóa những nội dung
không cần thiết đi. Đến đây bạn sẽ có kết quả như mong muốn như dưới đây:
 |
| Hình 5 - Form đăng ký hoàn chỉnh |
Tuy nhiên, đây chưa phải là kết thúc, bạn còn thiếu 1 tính năng vô cùng quan trọng nữa là khi người dùng đăng ký xong sẽ có 1 email trả lời tự động đến email của họ. Hãy làm theo dõi bước tiếp theo.
Bước 3: Tạo Tính Năng Trả lời Email tự động - Auto Reply
Bước 3: Tạo Tính Năng Trả lời Email tự động - Auto Reply
Truy cập trở lại trang quản
trị Google Drive tại địa chỉ: https://drive.google.com.
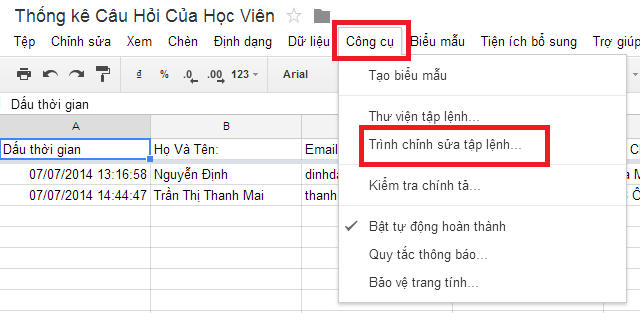
Chọn File thống kê số lượng đăng
ký của người sử dụng. Cliclk vào dòng Công Cụ (tool) à Trình chỉnh sửa tệp (Script
Editor…)
 |
| Hình 6 - Truy cập chỉnh sửa tập lệnh |
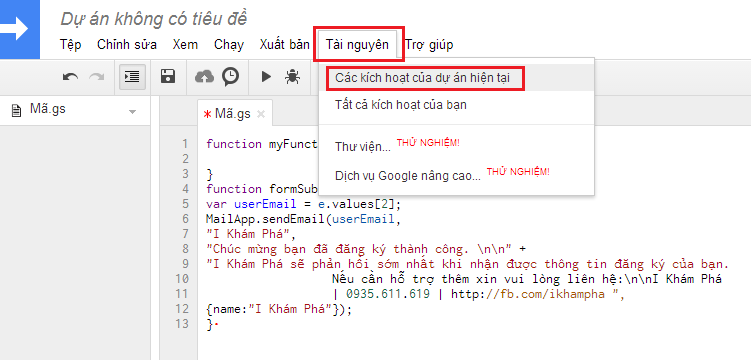
Xuất hiện 1 bảng mã chỉnh sửa. Hãy copy và dán đoạn code được cung cấp bên dưới vào bảng ghi:
function formSubmitReply(e) {
var userEmail = e.values[2];
MailApp.sendEmail(userEmail,
"i Khám Phá",
"Chúc mừng bạn đã đăng ký thành công. \n\n" +
"I Khám Phá sẽ phản hồi sớm nhất khi nhận được thông tin đăng ký của bạn. Nếu cần hỗ trợ thêm xin vui lòng liên hệ:\n\nI Khám Phá | 0935.611.619 | http://fb.com/ikhampha ",
{name:"I Khám Phá"});
}
var userEmail = e.values[2];
MailApp.sendEmail(userEmail,
"i Khám Phá",
"Chúc mừng bạn đã đăng ký thành công. \n\n" +
"I Khám Phá sẽ phản hồi sớm nhất khi nhận được thông tin đăng ký của bạn. Nếu cần hỗ trợ thêm xin vui lòng liên hệ:\n\nI Khám Phá | 0935.611.619 | http://fb.com/ikhampha ",
{name:"I Khám Phá"});
}
Chú ý: userEmail = e.values[2] nghĩa là địa chỉ email sẽ gửi thông tin phản hồi lấy ở cột thứ 2 tính từ trái sang phải (Không tính cột Dấu Thời Gian)
 |
| Hình 7 - Dán code và kích hoạt chức năng trả lời tự động |
Tiếp đến, bạn chọn Tài Nguyên (resoure) à Các kích hoạt ở dự án hiện tại. Trên trang sẽ xuất hiện 1 hộp các tùy chọn:
 |
| Hình 8 - Tùy chỉnh các trường thông tin |
(1) formSubmitReply
(2) Từ bảng tính
(3) Khi gửi biểu mẫu
Bấm lưu lại. Rồi các bạn thử nghiệm form đã hoạt động như ý muốn chưa bằng cách vào mẫu vừa tạo, điền đầy đủ các thông tin và xem kết quả. Dưới đây là email tự động được gửi đến sau khi đăng ký:
 |
| Hình 9 - Kết quả |
Nguồn: www.ikhampha.com









thank
Trả lờiXóaTypeError: Không thể đọc thuộc tính "values" từ undefined. (dòng 2, tệp "Mã")
Trả lờiXóaTypeError: Không thể đọc thuộc tính "values" từ undefined. (dòng 2, tệp "Mã")
Trả lờiXóa