Popular Posts của blogspot là một tiện
ích rất hay được sử dụng khi thiết kế blog. Tuy nhiên, nhược điểm của widget
này là hiển thị tất cả hình ảnh của các bài đăng có trong website. Vậy làm sao
để hiển thị một hay một vài ảnh trong “bài đăng phổ biến”? Hãy tham khảo bài viết
ẩn hình ảnh ở vị bất kỳ trong Popular Posts của blogger.
 |
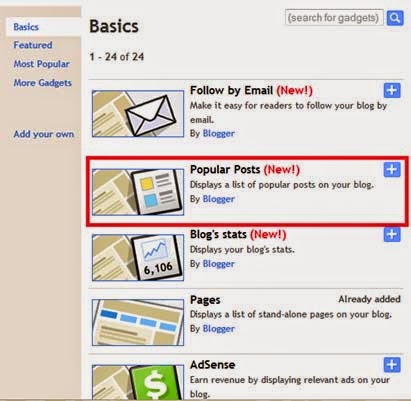
| Tiện ích Popular Posts trong Blogspot |
Để thực hiện kỹ thuật này bạn
thực hiện các bước như sau:
Bước 1: Đăng nhập blogspot à Mẫu à Chỉnh Sửa HTML
Bước 2: Dán đoạn code bên dưới ngay trước
thẻ ]]></b:skin>
/* thumbnail 1 */
#PopularPosts1 ul li:first-child .item-thumbnail{display:none}
/* Thumbnail 2 */
#PopularPosts1 ul li:first-child + li .item-thumbnail{display:none}
/* Thumbnail 5 */
#PopularPosts1 ul li:first-child + li + li + li + li .item-thumbnail{display:none}
/* Thumbnail 3 */
#PopularPosts1 ul li:first-child + li + li .item-thumbnail{display:none}
/* Thumbnail 4 */
#PopularPosts1 ul li:first-child + li + li + li .item-thumbnail{display:none}
/* thumbnail 6 */
#PopularPosts1 ul li:first-child + li + li + li + li +li .item-thumbnail{display:none}
/* thumbnail 7 */
#PopularPosts1 ul li:first-child + li + li + li + li + li +li .item-thumbnail{display:none}
/* thumbnail 8 */
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li .item-thumbnail{display:none}
/* thumbnail 9 */
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li .item-thumbnail{display:none}
/* thumbnail 10 */
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li +li .item-thumbnail{display:none}
#PopularPosts1 ul li:first-child .item-thumbnail{display:none}
/* Thumbnail 2 */
#PopularPosts1 ul li:first-child + li .item-thumbnail{display:none}
/* Thumbnail 5 */
#PopularPosts1 ul li:first-child + li + li + li + li .item-thumbnail{display:none}
/* Thumbnail 3 */
#PopularPosts1 ul li:first-child + li + li .item-thumbnail{display:none}
/* Thumbnail 4 */
#PopularPosts1 ul li:first-child + li + li + li .item-thumbnail{display:none}
/* thumbnail 6 */
#PopularPosts1 ul li:first-child + li + li + li + li +li .item-thumbnail{display:none}
/* thumbnail 7 */
#PopularPosts1 ul li:first-child + li + li + li + li + li +li .item-thumbnail{display:none}
/* thumbnail 8 */
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li .item-thumbnail{display:none}
/* thumbnail 9 */
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li .item-thumbnail{display:none}
/* thumbnail 10 */
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li +li .item-thumbnail{display:none}
Bước 3: Cài đặt vị trí hình ảnh muốn hiển
thị như mong muốn
- Ví dụ bạn muốn chỉ hiện thumbnail đầu tiên trong widget Popular Posts
thì xóa đoạn code:
/* thumbnail 1 */
#PopularPosts1 ul li:first-child .item-thumbnail{display:none}
#PopularPosts1 ul li:first-child .item-thumbnail{display:none}
- Bạn muốn hiển thị thumbnail cuối cùng trong widget Popular Posts
thì xóa đoạn code:
/* thumbnail 10 */
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li +li .item-thumbnail{display:none}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li +li .item-thumbnail{display:none}
Và với cách làm như vậy, bạn muốn hình ảnh
hiển thị ở vị trí nào thì xoá đoạn lệnh thumbnail của code ở vị trí đó.








ghé thăm nhà mình khi rảnh nhé các bác :D tai ch play và ứng dụng mobo market free trên tai fb ve may
Trả lờiXóa